Disclaimer: This is not a full like for like replacement for linktree in WordPress, but it can satisfy many people’s needs.
The first “Link in bio” like service I came across was Linktree, a tool to help you get around Instagram’s single link limit and instead direct people to multiple sites. At the time, I remember wondering why people didn’t just get a personal site or set up their landing page but I could also see some benefits.
After all, Linktree was easy to use and could easily be updated without needing to go to the website team. That’s a big plus for the social media manager who has no interaction with the web team or for the small-time creator who doesn’t want to create a full website.
Recently, I saw a tweet from Brian Gardner announcing that he was making a WordPress theme that emulated these sorts of Link in bio landing pages. I instantly realized that thanks to Gutenberg blocks I could easily do the same using my existing theme and so could you too.
Why WordPress over something like Linktree?

If you can make quick and easy edits to your WordPress site (without requiring formal requests to a development team) then there’s a compelling case for making your landing page over using something like Linktree.
- Price (you’re already paying for WordPress, you can get “pro” linktree features for free)
- Custom Domain (a pro feature in Linktree, built into your site)
- Users stay on one site, ignoring the middle step.
- You can easily duplicate and make unique pages for different services.
Why use something like Linktree
The only aspect you can’t get from something like Linktree (as far as I know) is time-based links (i.e. expire after X time or appear after a certain point). Perhaps this is possible in WordPress but I don’t know off the top of my head.
The other reasons are
- If you don’t have a WordPress site and don’t want to create one
- If you want to have a payment gateway/donation button like a service like Kofi
- If you can’t easily adapt your site (i.e. you are a social media manager, not a website developer)
In these cases, it might be best to use a linktree-like tool.
Picking the right theme
One of the main things you need is a theme that suits a link in bio page. Some core requirements will almost certainly be taken care of nowadays (like being mobile responsive) but there are others you need to watch out for.
For example, you may want to have a theme that provides a landing page system without a top menu bar or header image. Alternatively, some themes provide options to turn off certain elements on a page or are specifically created to use blocks for the full width.
The new twenty twenty one theme doesn’t let you turn off the header text (which is why mine shows the headline “links”. An alternative would be something like revolution pro from Studiopress where you can change to a “landing page” page layout.
Create your link in bio page on WordPress
Thanks to Gutenberg blocks, you can take a very flexible approach to how you want yours to look. Before you start filling yours in, plan what content you want to include. You should think about the most important links you want to share as well as any email forms, videos or other content to show off. Here are some suggested items you might want to gather.
- a profile image or logo
- a short description focused on your customer. (Check out the one-liner in my marketing made simple summary for ideas)
- A collection of social links to your top accounts
- An email form for a newsletter or lead magnet
- A premium offering (apparel /whatever )
Design and tech tips
- You can use a circle image outline for your profile to match social media image trends.
- You can either use the button block or change the background color of your blocks to help them stand out. (Buttons have the advantage of not changing link color once pressed.)
- You can use the social icons block to include your social media accounts.
What I did for mine

First I created a page called Links to act as the foundation. I copied much of my content from my linktree page and started with a very basic setup.
At first, I changed the background color of my blocks and used links but then I realized buttons would be a better option and I could set their width as 100% to ensure they filled the whole page.
I included some subheadings to break things up and social icons at the top to link to other pages.
This matches my minimal theme and looked much the same as my linktree page however it does have the unnatural heading and top nav menu that I’d like to remove.
It has made me consider changing WordPress themes again but I’ve had some issues with the last theme I was using and want to make sure I can avoid that with any theme I’d change to.
You could use Notion
Notion, while not intended to replace a website, can share pages to the internet. Like WordPress, it also has a block based editor and can have links and embeds. The options are perhaps not as easily customizable and you have to do some hacks to get a custom domain, but it can work.
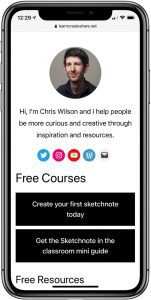
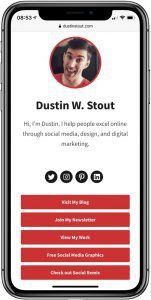
Examples

Conclusion
This really isn’t rocket science and Gutenberg (for all its faults) is largely responsible for the ease of duplicating a service like Link-in-bio with just WordPress. If you are a WordPress user, I’d seriously suggest you consider this approach over a linking service.

Leave a Reply